Personal Finance Dashboard

Über das Projekt
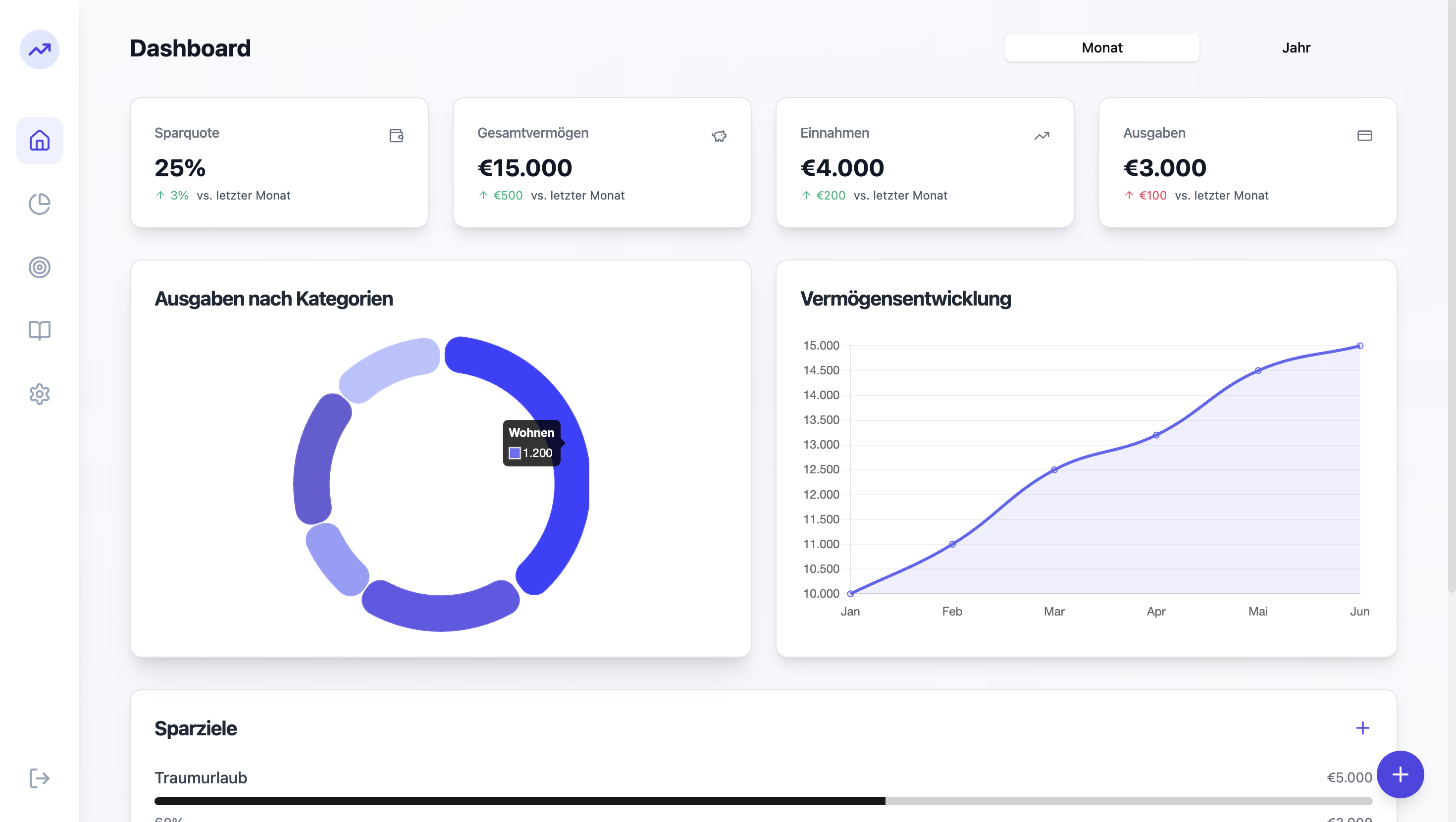
Ein modernes Dashboard zur Verwaltung persönlicher Finanzen mit intelligenter Ausgabenverfolgung und Visualisierung von Trends.
Tech Stack
Design Prozess
Research & Wireframes
User Research und erste Wireframes zur Validierung der Kernfunktionen
Visual Design
Entwicklung der visuellen Sprache und UI-Komponenten
Development
Implementierung mit Fokus auf Performance und Accessibility
Design System
Farben
Typografie
Wireframes & Sketches

Frühe Skizzen der Hauptnavigation und des Hero-Bereichs

Komponenten-Wireframes für die wichtigsten UI-Elemente
Design Decisions
Navigation & Information Architecture
Implementierung einer flachen Navigationsstruktur mit maximal zwei Ebenen
Vorteile der Lösung

Formular-Design & Conversion
Progressive Disclosure Pattern mit kontextbezogenem Feedback
Vorteile der Lösung

Key Learnings
User Research Insights
Die frühe Einbindung von Nutzern hat uns geholfen, wichtige Features zu priorisieren und unnötige Komplexität zu vermeiden.
Technische Erkenntnisse
Die Implementierung hat gezeigt, dass moderne Web-Technologien bei richtigem Einsatz sowohl Performance als auch UX verbessern.